How To Style The Sales Quote Price Line Items
QuoteCloud is designed to automate as much layout & presentation of sales quotes as possible. When you first start with QuoteCloud, your default setup may need some slight adjustment for it to fit your organisation style perfectly. The main controls for the look & feel of sales quotes are in the Document Styles in sales quote templates.
When using price tables in the Sales Quote Editor, the presentation of the table when displayed in a sales quote can be carefully controlled by your settings in your sales quote templates. This formatting control helps for a couple of reasons:
- To prevent a Sales Consultant from creating badly presented (ugly!) tables
- To ensure that tables are converted to PDF format properly
When a Sales Consultant inserts a price table, the preloaded formatting and settings from the sales quote template will be used for the table format. These settings can be overridden by the Sales Consultant in the Price Table Properties function of the Sales Quote Editor.
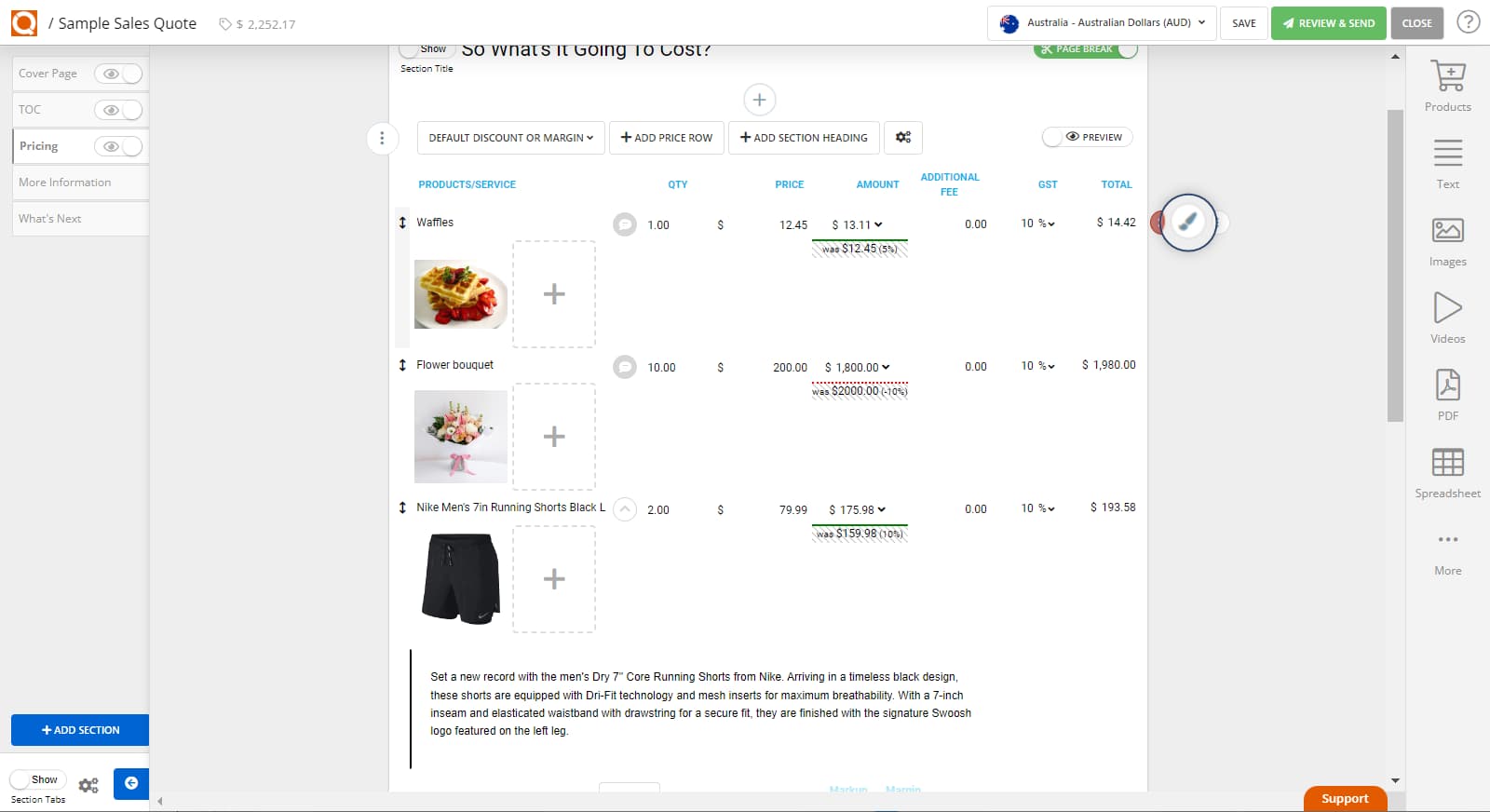
To edit the price table line item styles, hover over any price table line item and click on the Paintbrush Icon to the right of the table, as highlighted below.

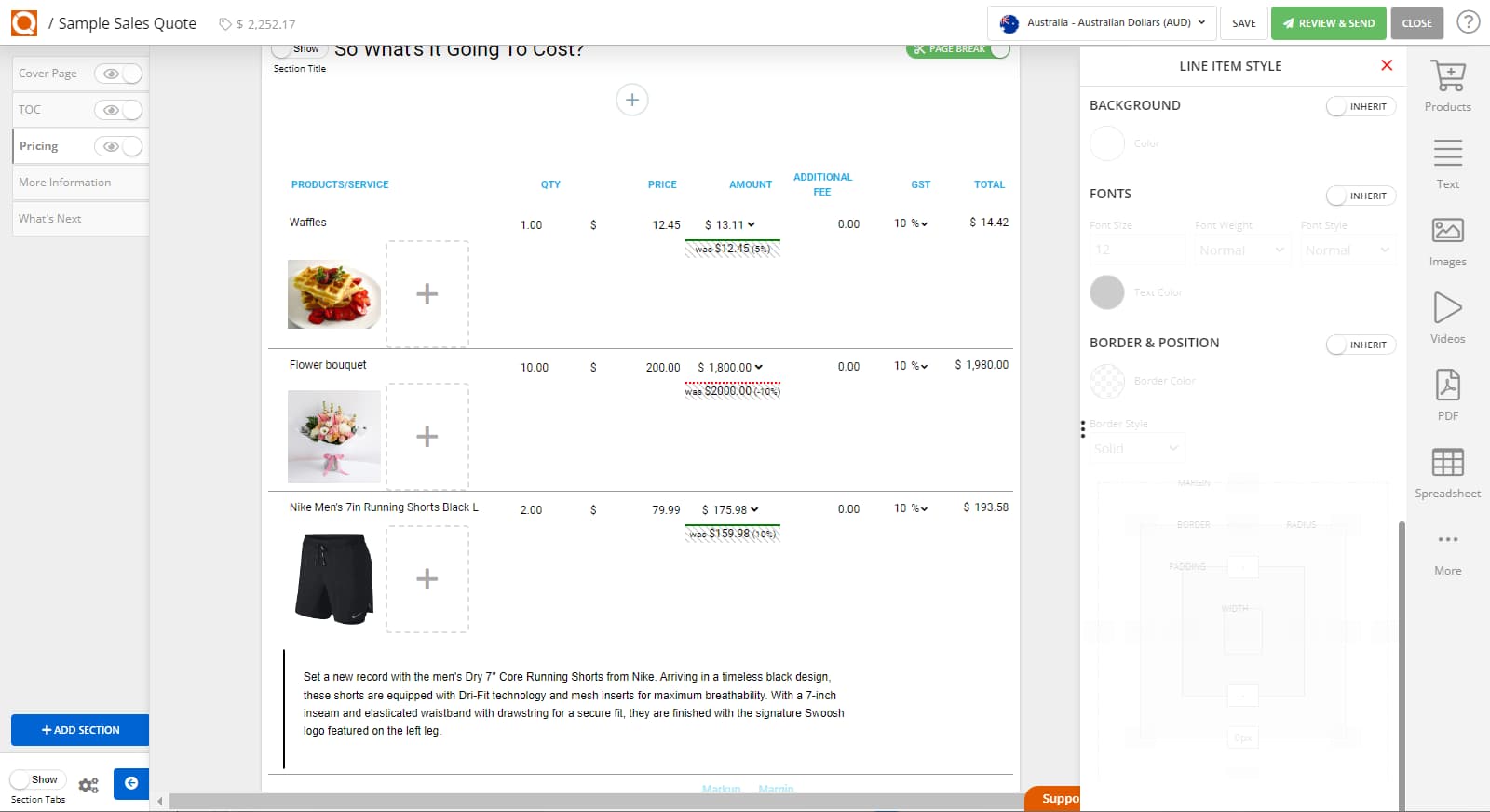
The Line Item Style options panel will open. If the current style is set to the default style, the toggle on the right will show INHERIT.
The options available to edit are:
- Background
- Fonts
- Border & Position
- Line Item Notes

When the toggle is switched to CUSTOM it will appear green. This means that the settings are just for this specific Sales Quote and will not translate across other quotes.
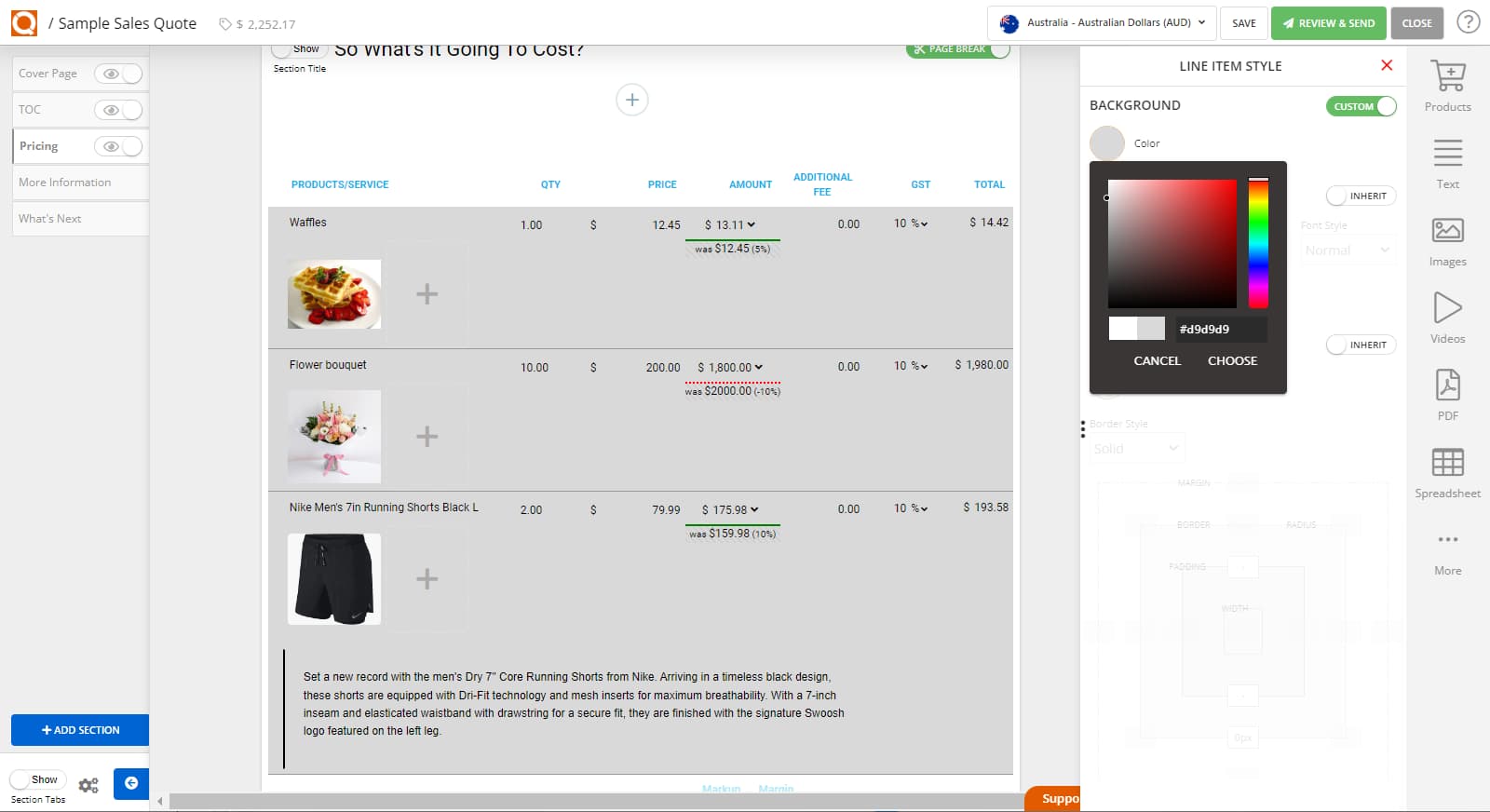
To adjust the background colour of the colour headings, simply click on the circle and select the preferred colour. This can be done by using the colour selector range or entering the HEX code in the field. Click CHOOSE to save.
As shown below, the line items background colour is now grey (#d9d9d9).

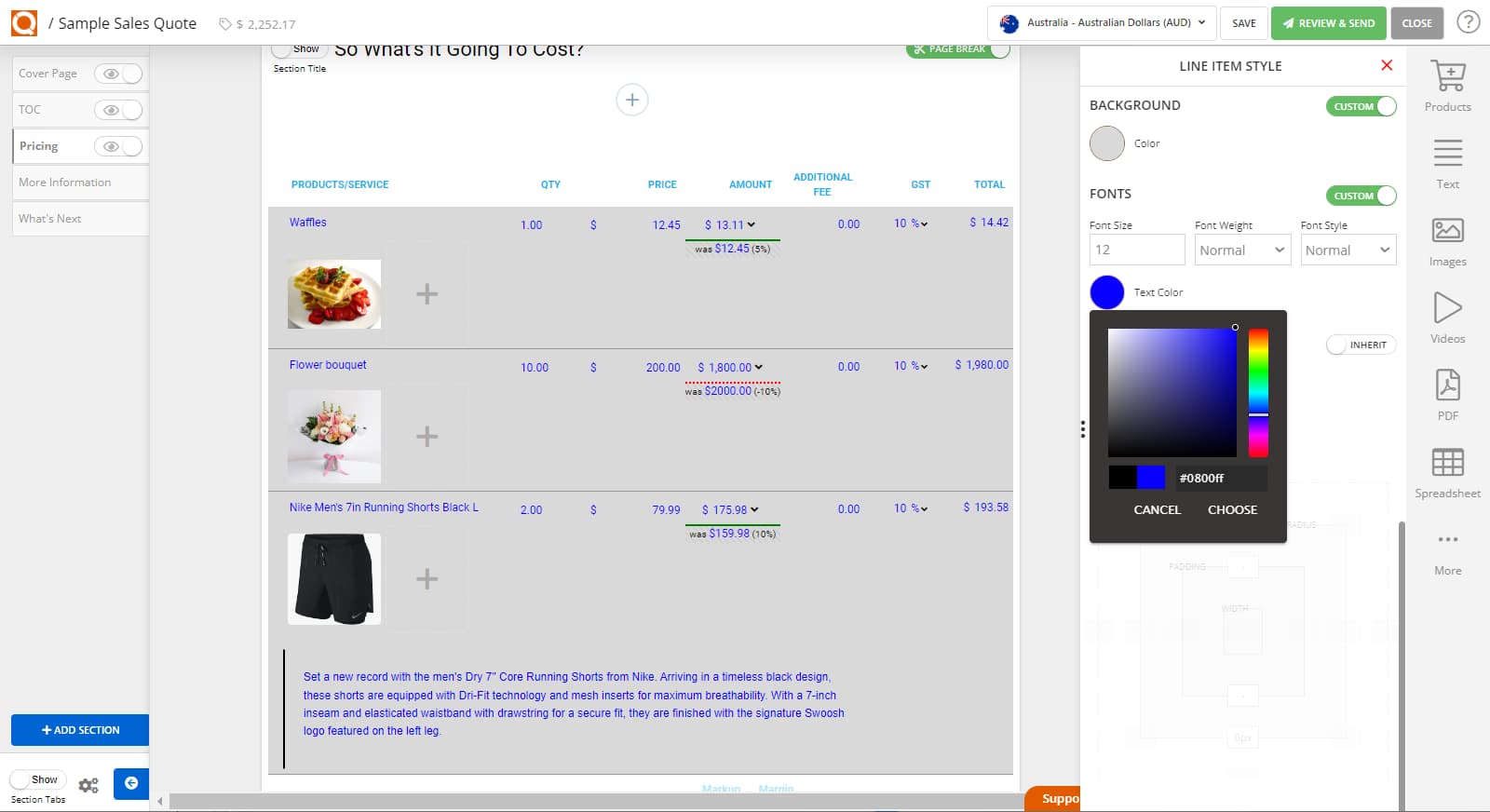
The Fonts options allow for customisation of the:
- Colour
- Font Size
- Font Weight
- Font Style
Changing the font colour follows the same process above - selecting the colour from the colour picker or entering a HEX code. For the purpose of this example, the font colour has been changed to blue (#0800ff), as shown below.

To adjust the font size, simply enter your preferred number or click the up / down arrows.
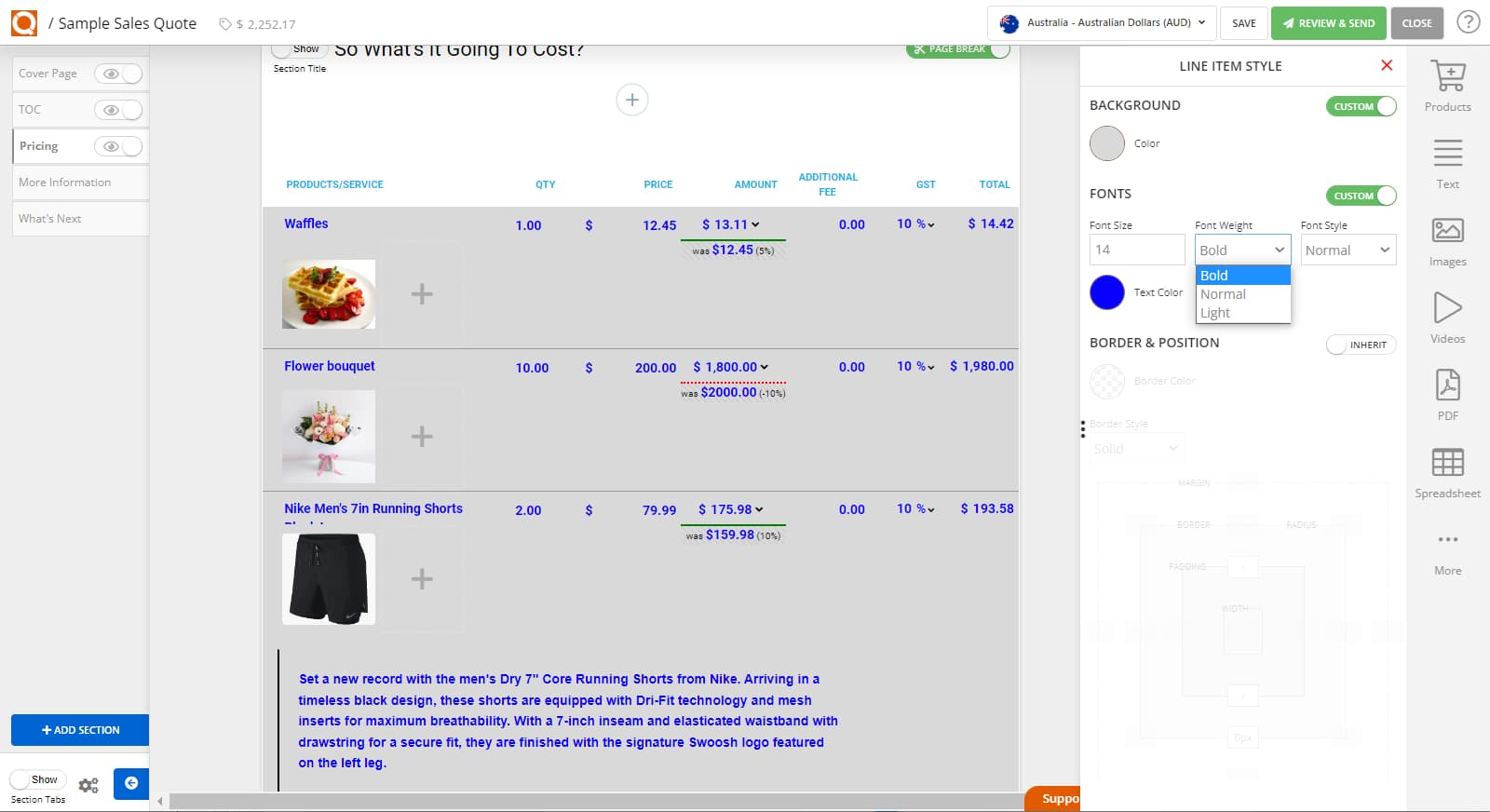
The Font Weight option allows you to select from Bold, Normal, or Light.

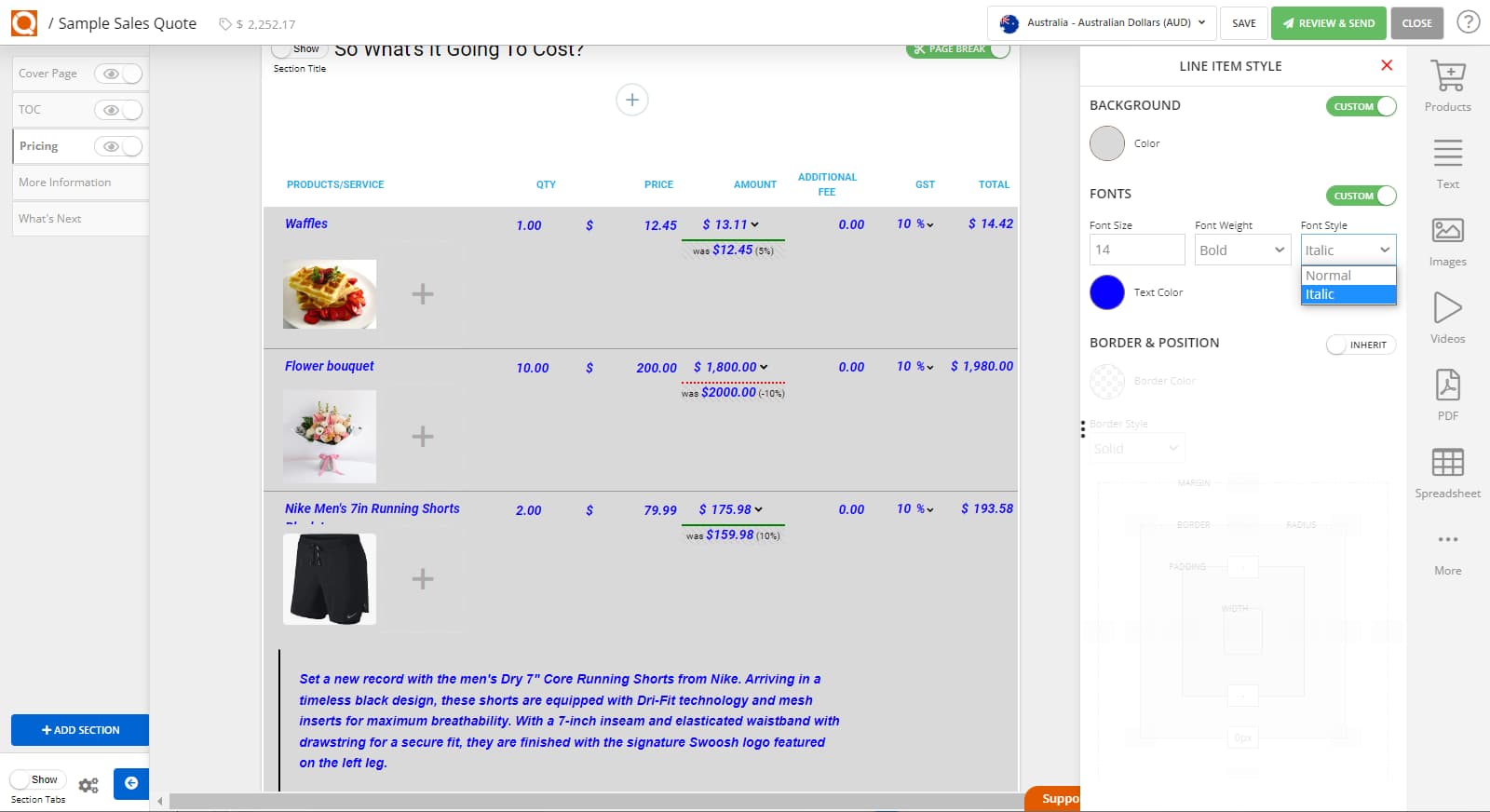
Font Style provides the option to make the headings Normal or Italic.

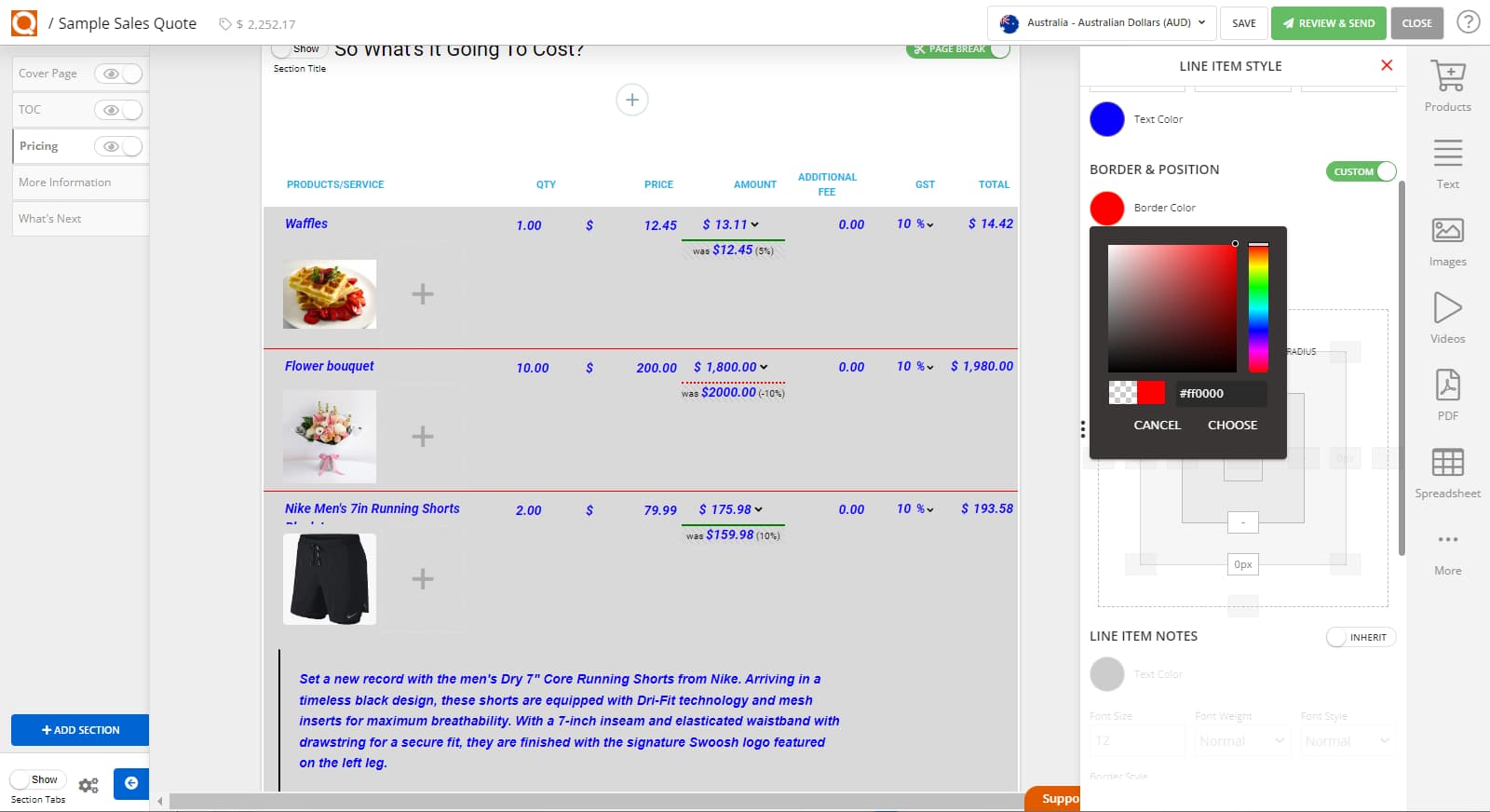
Borders & Position sets the border (bottom line) of each line item. As shown below, the border colour has been set to red (#ff00000) so is showing a solid black line.

The border style can be changed between solid, dashed, and dotted.
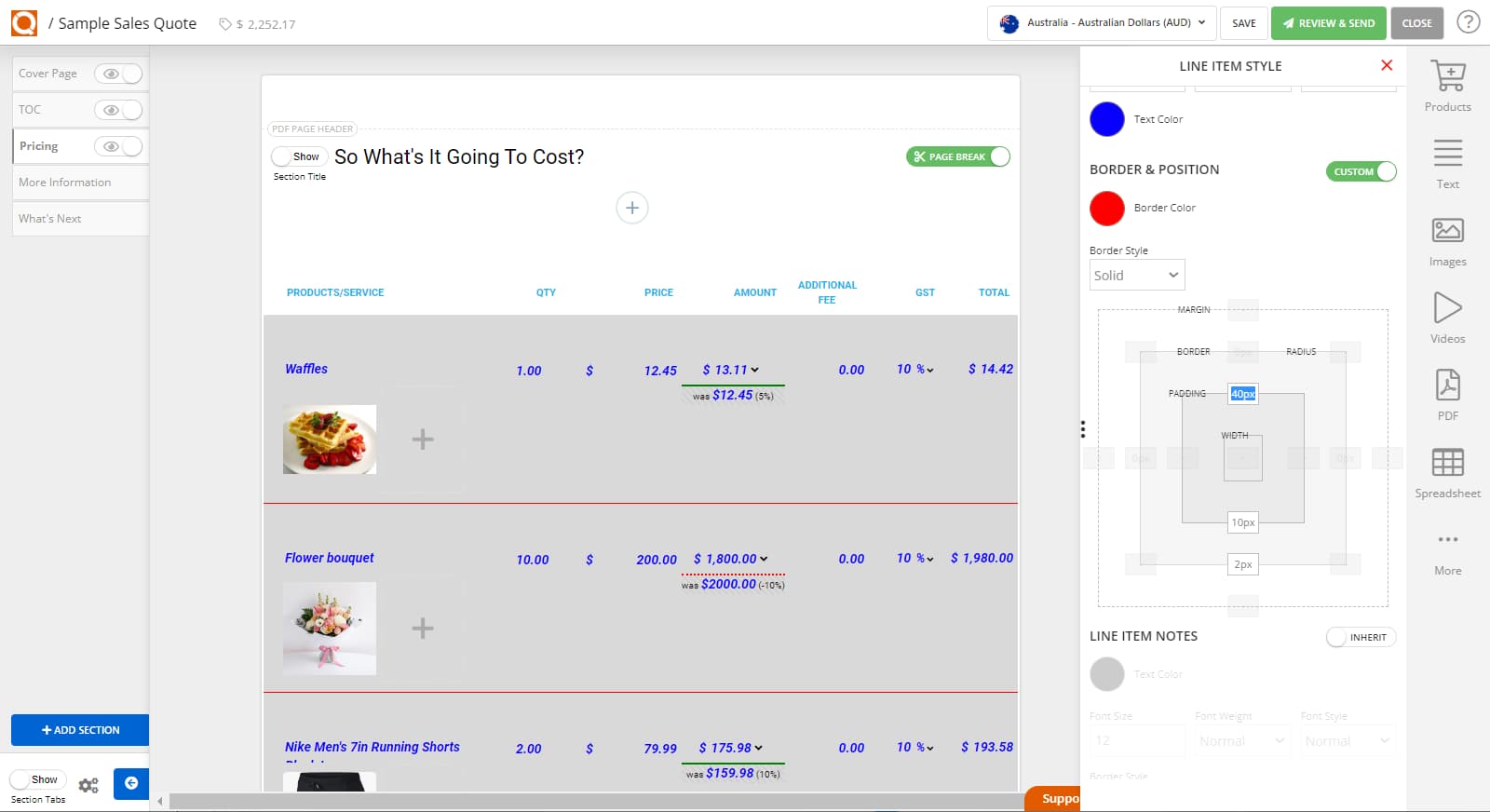
Adjusting the padding above and below the headings can be done by entering the height in px metrics (40px above and 10px below as in the example below).
The border line thickness can be set in the bottom box (2px in the example below).

The Line Item Notes settings will not be relevant if there are no notes entered in the price table. The following options can be customised:
- Text Colour
- Font Size
- Font Weight
- Font Style
- Border Style
- Border Colour
- Border Line Thickness (line to the left of the notes content)
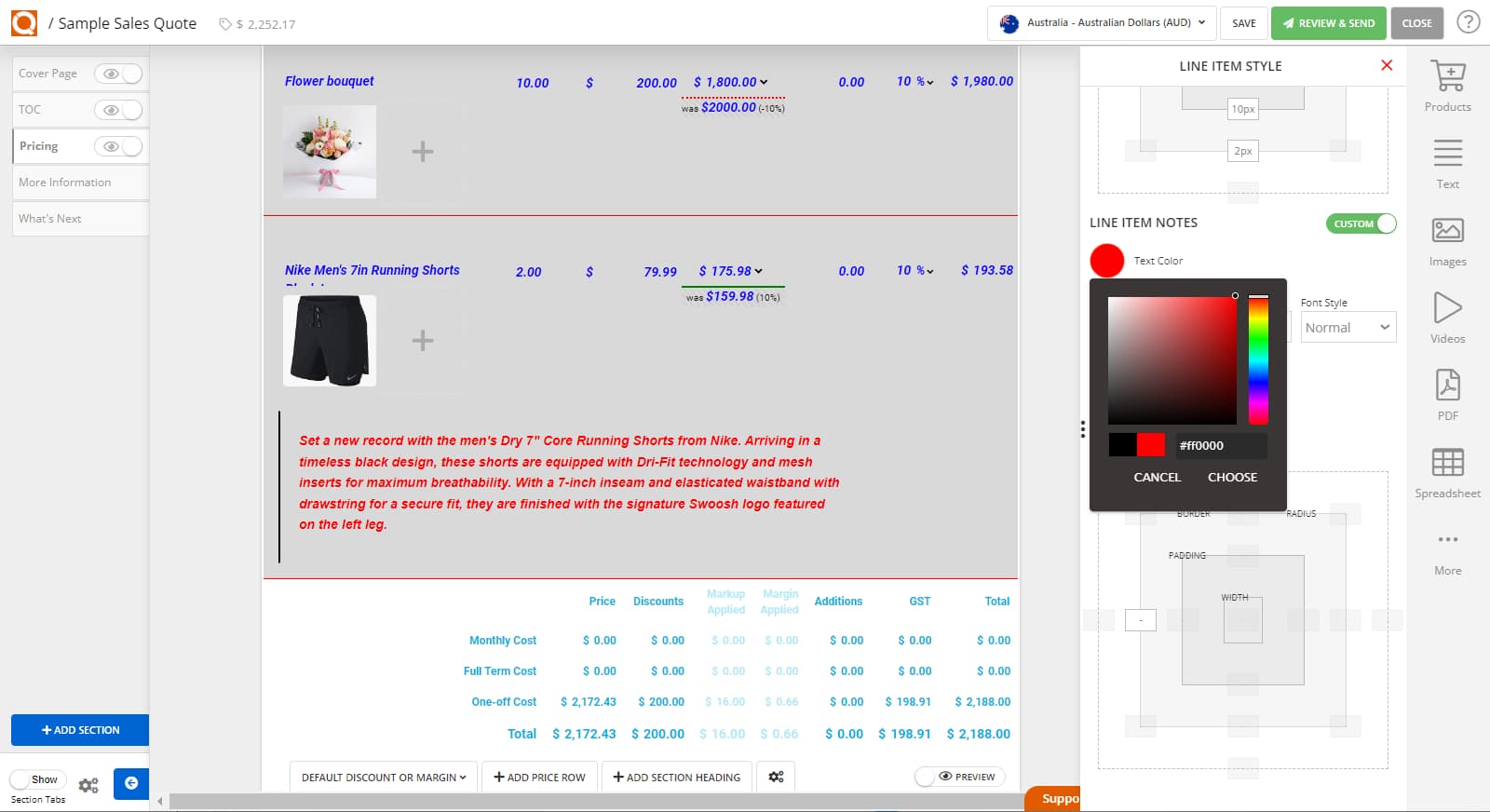
Changing the font colour follows the same process above - selecting the colour from the colour picker or entering a HEX code. For the purpose of this example, the font colour has been changed to red (#ff0000), as shown below.

To adjust the font size, simply enter your preferred number or click the up / down arrows.
The Font Weight option allows you to select from Bold, Normal, or Light.
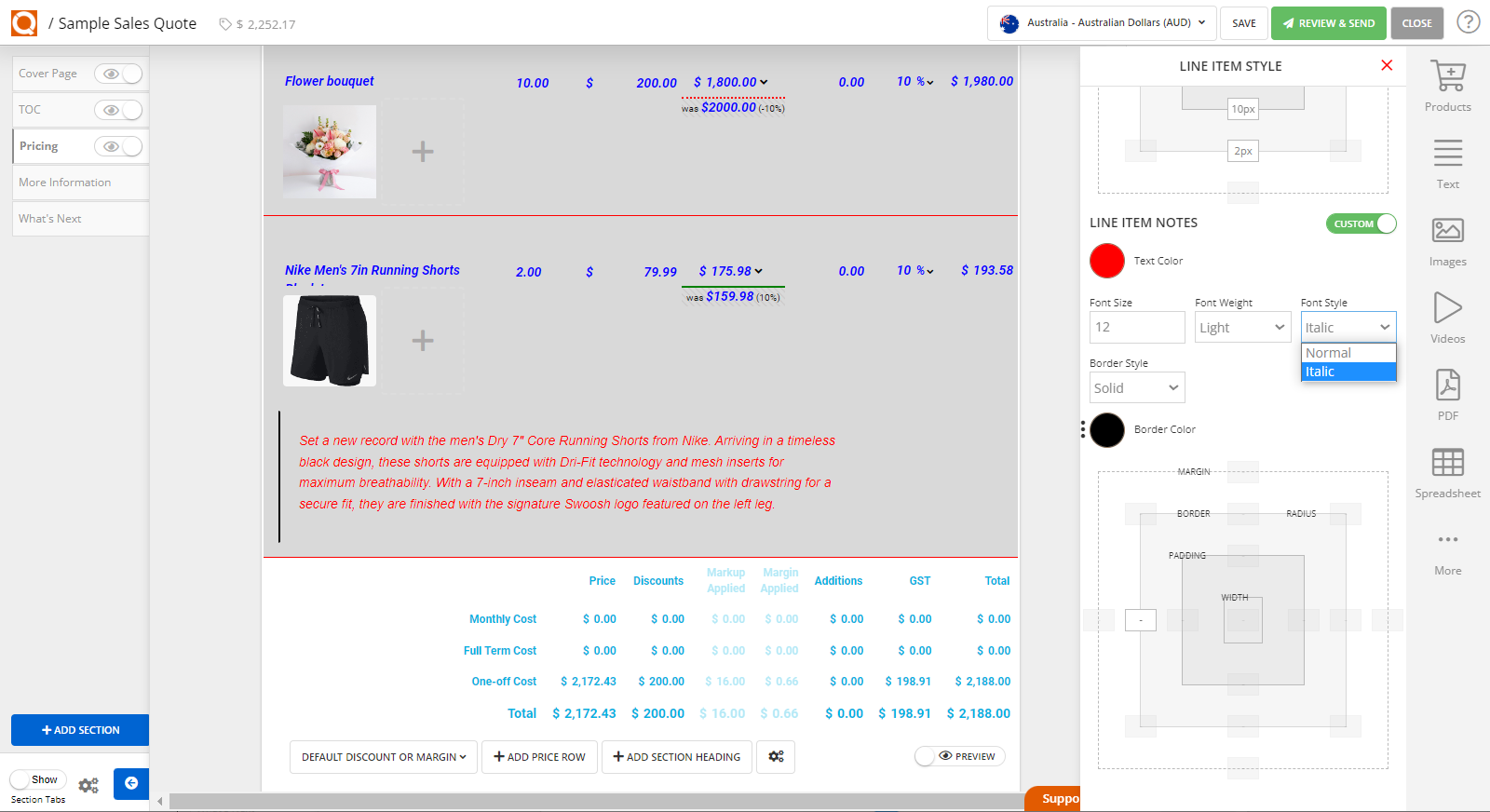
Font Style provides the option to make the headings Normal or Italic.

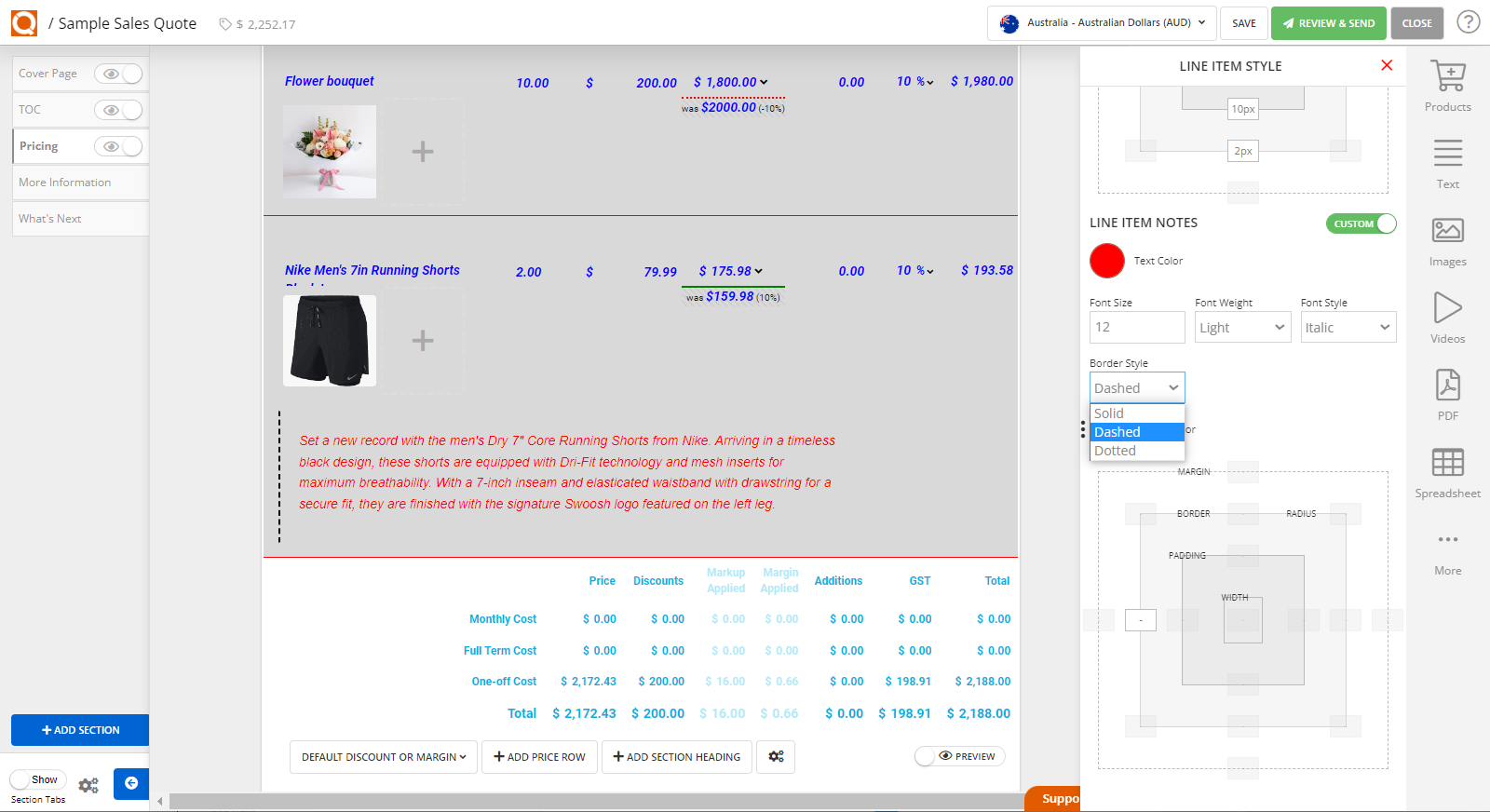
The border style can be changed between solid, dashed, and dotted.

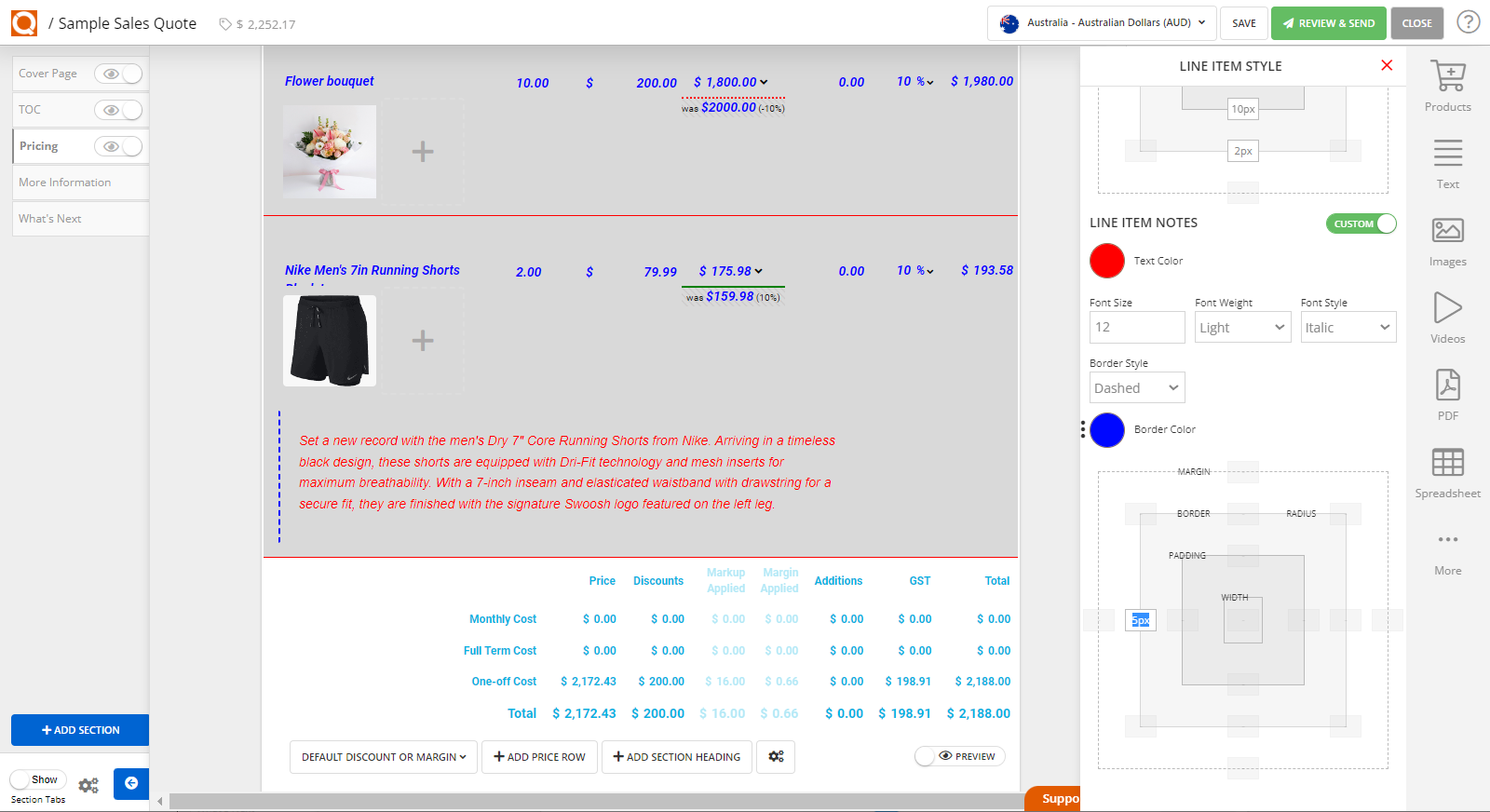
The border settings in the below example have been adjusted to:
- Border Style: Dashed
- Colour: Blue
- Thickness: 5px

Related User Guide Topics





